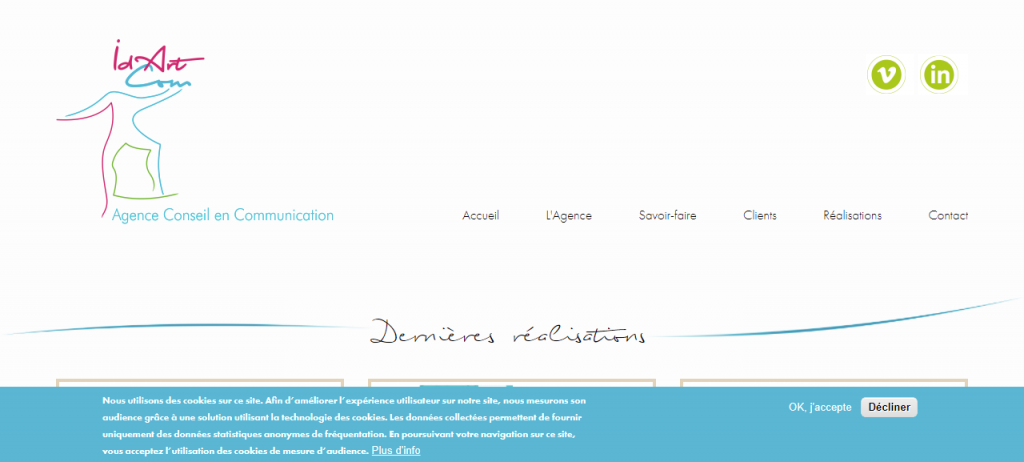
Créée en 2005, ID ART COMMUNICATION est une agence conseil en communication. Née d’une volonté commune et de la complicité évidente entre deux femmes aux centres d’intérêts similaires et aux compétences complémentaires.
ID ART COM est une entreprise à taille humaine qui privilégie l’échange et l’efficacité.
Elle cherche avant tout à saisir la singularité de votre besoin grâce notamment à :
- Une bonne écoute client afin de bien saisir votre philosophie,
- Une méthodologie et une analyse optimale des besoins afin de mieux répondre au brief,
- Et enfin, des Solutions qui sont déclinées selon la Stratégie adoptée.
L’agence de communication nous a en effet sollicité pour le développement du site internet de présentation (site vitrine) et plus précisément pour un travail d’intégration web.
ID ART COM s’est occupé de produire la maquette graphique là où notre rôle était de transformer le fichier photoshop (graphique) en un fichier html pour intégration.
Découvrez comment nos techniciens ont réussi l’implémentation d’un design à plat, en passant d’une maquette graphique à site web opérationnel sous Drupal.

La conception graphique du design du site internet par ID ART
Création d’un fichier PSD
Une maquette PSD (.psd) est à la base un fichier de conception qui est créé à partir du logiciel Adobe Photoshop. Il faut savoir que Photoshop est l’un des logiciels d’édition et de conception graphique les plus performants, donc l’un des plus utilisés sur le marché.
Les professionnels du design et graphistes de l’agence ID ART COM se sont servi de Photoshop pour concevoir la maquette graphique du futur site internet de présentation.
Les étapes de la création d’un site internet
Il faut savoir qu’il existe différente étapes dans la création d’un site internet de présentation :
- La phase de l’étude (dont le SEO)
- La préparation des contenus de départ
- La conception d’une maquette graphique
- L’intégration web
- La prise en main du site
- La mise en ligne
- Les phases de suivi et évaluations (dont le SEO)
Vous aurez compris que les étapes qui nous intéressent ici sont le design et son intégration.
Les étapes de la création d’un site internet

Une fois l’étude du projet et les principaux contenus prêts, le graphiste d’ ID ART COM intervient pour organiser ces éléments visuellement.
Celui-ci est un spécialiste en UI/UX design qui n’est autre que la science et l’art de produire des interfaces ainsi qu’une expérience utilisateur visuellement bien organisées.
Le graphiste d’ ID ART COM a conçu une maquette graphique “à plat”, qu’il a livrée à notre technicien intégrateur. Il faut entendre par “à plat” que le design est non interactif car rien n’est cliquable comme pour une copie d’écran, un dessin ou une image.
Dans son travail, le graphiste du client a eu des échanges réguliers avec notre intégrateur sur la faisabilité technique de l’intégration. Ce dernier va par la suite s’occuper à son tour de prendre le design à plat du graphiste qu’il va transformer en pages web.
Les étapes pour convertir un fichier de design graphique en site Drupal
Nous avons donc un joli design que nous allons maintenant implémenter en site web.
Il s’agit notamment de transformer le fichier Photoshop ID ART COM en site internet responsive opérationnel.
Notre technicien intégrateur va extraire du design les informations dont il a besoin comme :
- Les mesures de chaque élément du design transmis au pixel près, dont chaque marge invisible.
- Les polices de caractères de chaque page, chaque texte de leur taille, couleur, graisse et position.
- Découpé la maquette avec savoir-faire pour créer des images indépendantes.
En effet, certaines images seront choisies comme des images de fond (background), et pour chacune des images découpées, choisir les bons formats d’images comme png ou jpg.
L’intégration est réalisée en code HTML et CSS. Et lorsqu’il s’agit de chercher du contenu dynamique (comme les pages, les textes ou leurs images) depuis une base de données pour l’afficher dans le design, notre intégrateur ajoute du code PHP avec des modules dynamiques.

Le choix d’un CMS comme Drupal pour la création de votre site internet de présentation
Pour toute création d’un site internet de type vitrine mais aussi parfois pour des sites internet e-commerce, la question du CMS (Content Management System) ou en français Système de Gestion de Contenu se pose.
Un CMS de type WordPress ou Drupal est alors indispensable ! Un site internet de présentation doit être régulièrement actualisé pour rester à jour et par conséquent continuer d’être intéressant pour les visiteurs et les moteurs de recherche (SEO).
Pour toutes ces raisons, nous avons fait le choix d’un système de gestion de contenu qui nous permet de faire des mises à jour mais surtout d’enrichir le contenu de votre site internet de présentation.
L’atout principal du CMS Drupal réside dans la qualité de sa conception qui permet à nos développeurs de réaliser des développements complexes et sur-mesure comme celui de notre client ID ART COM. Drupal sera donc préféré à un CMS comme WordPress pour des développements de projets plus ambitieux.
Il faut savoir que lorsque nos techniciens commencent à travailler sur un nouveau projet de site internet de présentation avec Drupal, la majeure partie de l’administration du site est déjà installée. Leur travail consiste essentiellement à ajouter des modules complémentaires aux fonctionnalités du site internet.
Toutefois, tout le travail d’intégration Frontoffice reste à faire ! C’est la raison pour laquelle n’hésitez pas à nous contacter pour tous vos projets d’intégration web sous Drupal qui nécessitent l’expertise et le savoir-faire de professionnels.